Neon Blue the Color: RGB, CMYK, HEX, and Design Tips
Neon blue the color is a vibrant and electrifying hue that commands attention.

In this post, you’ll learn about its key color codes (RGB, CMYK, HEX) and gain valuable design tips to incorporate neon blue effectively into your projects.
Key Takeaways
- Color neon blue is a vibrant and versatile color that symbolizes both energy and tranquility, making it popular in both fashion and graphic design since the 1960s.
- Accurate representation of neon blue in digital and print designs requires knowledge of its specific RGB (12%, 32%, 100%), CMYK (83%, 98%, 0%, 36%), and HEX (#1B03A3 1F51FF) values.
- Effective use of neon blue in design involves its application as a background or accent color, pairing it with complementary colors like magenta and neon green, and leveraging it to create a modern, tech-forward aesthetic in branding and social media graphics.
Learn EVERYTHING about seasonal design and much more you will love, HERE: Creative Access.
Understanding Neon Blue

Neon blue, like other neon colors, possesses a unique and vivid hue that sets it apart from conventional colors.
Its association with excitement and nightlife makes it a popular choice in contexts that aim to capture attention and evoke a sense of energy and dynamism. The high visibility of neon colors, including neon blue, means they can also serve as effective warnings or indicators of danger.
Since the 1960s, neon colors have made multiple comebacks in both fashion and graphic design, consistently reappearing as symbols of modernity and innovation.
Neon blue, in particular, symbolizes tranquility and calmness, aligning it with other shades of blue that evoke similar emotions. This dual nature makes neon blue a versatile color that can both energize and soothe.
In branding, the color neon blue is often used to give a brand a cutting-edge and technological vibe. Brands looking to convey a sense of innovation and forward-thinking frequently incorporate neon blue into their logos and marketing materials.
This strategic use of color helps create a memorable visual identity that stands out in a competitive market.
Neon Blue Color Codes
In both digital and print designs, accurate color representation is of utmost importance.
Consistency and fidelity across various media can be ensured by designers and artists knowing the precise color codes for neon blue. To maintain its vibrancy and impact, neon blue, with its electrifying appearance, requires exact values.
Including its RGB, CMYK, and HEX values, the specific color codes for neon blue are essential.
To reproduce the color accurately, these codes are essential as they provide a reliable standard for anyone looking to incorporate this dynamic color into their design projects.
RGB and CMYK Values
The RGB values for neon blue are 31 for red, 81 for green, and 255 for blue.
These values create the vibrant and electrifying appearance of neon blue on digital screens. On the other hand, for print designs, the CMYK values are 88% cyan, 68% magenta, 0% yellow, and 0% black. These values ensure that neon blue is reproduced accurately in print, maintaining its bold and striking look.
Whether working on digital platforms or preparing print materials, understanding these values helps designers achieve the exact shade they envision.
The precision offered by RGB and CMYK values is indispensable in creating cohesive and visually appealing designs.
HEX Code Breakdown
A HEX code is a six-character code used in HTML, CSS, and design software to represent colors.
The first two digits of this code represent the red value, the next two represent the green value, and the last two represent the blue value. For the color name neon blue, the HEX code is #1F51FF. In this code, ‘1F’ specifies the red value, ‘51’ specifies the green value, and ‘FF’ specifies the blue value.
These HEX values can range from 00 to FF, correlating to RGB values from 0 to 255.
For precise color specification, this system is beneficial as it ensures that neon blue appears consistently across different digital platforms and devices.
Creating Stunning Designs with Neon Blue

Incorporating neon blue into your designs can create a vibrant and memorable visual identity that stands out from competitors.
This color can add a modern aesthetic to various design projects, from backgrounds to accents. To avoid overwhelming the viewer and maintaining a polished look, careful consideration is required when using neon blue effectively.
Three key aspects of using neon blue in design will be discussed in this section:
- Its application as a background color
- Its usage as an accent or highlight
- Its combination with other complementary colors creates visually appealing palettes.
Background Color Usage
Neon blue can be an effective background color, especially in modern and tech-related designs, creating a futuristic aesthetic.
However, its intensity means it should be used with caution to avoid overpowering the overall design. When used as a background, blue neon can make text and other design elements stand out prominently.
Pairing neon blue backgrounds with neutral or dark text colors can ensure readability and balance. For instance, using dark colors or neutral backgrounds can make the neon color pop and stand out.
This contrast is particularly effective in web designs, where neon blue is often paired with dark backgrounds to enhance visibility and create a striking visual contrast. Testing the color in different lighting conditions is also important to see how it will look in the real world.
Using a muted version of neon blue for backgrounds can help prevent eye strain and headaches, ensuring a more comfortable viewing experience for users.
Accent and Highlight Applications
A striking effect can be created without overwhelming the design by using neon blue as an accent.
In subdued designs, neon blue can act as a vibrant highlight that draws the eye and adds a touch of personality. Incorporating neon blue in small details like icons, borders, or button hover states can make these elements pop.
For highlighting important elements such as call-to-action buttons or navigation bars in website designs, neon blue is also effective.
This strategic use enhances the visual appeal and improves the user experience by making key elements more noticeable.
Color Neon Blue Palette with Other Colors
Combining neon blue with complementary colors can help ensure that your designs are legible and visually appealing.
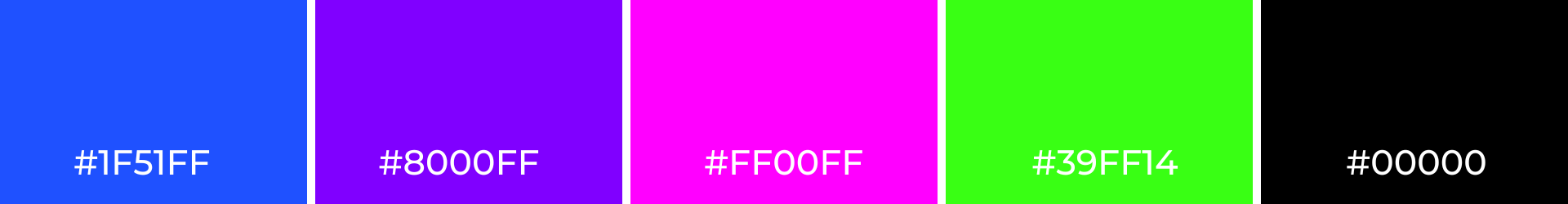
For instance, pairing neon blue with magenta or neon green creates a dynamic and visually engaging color palette. These combinations are particularly effective in creating high-contrast, energetic looks suitable for vibrant designs.
Using the blue neon color with yellow can produce an energetic and dynamic design.
Combination with black or white gives the feel of luxury.
This combination is ideal for projects that aim to capture attention and convey a sense of excitement. Similarly, neon blue pairs well with neon pink for a vibrant and eye-catching color palette.
Unique and impactful designs that stand out in any context can be created by designers experimenting with different color combinations. Whether it’s for a digital platform or a physical product, the right color palette can make all the difference.
Neon Blue: #1F51FF (RGB: 31, 81, 255)
Electric Purple: #8000FF (RGB: 128, 0, 255)
Neon Green: #39FF14 (RGB: 57, 255, 20)
Hot Pink: #FF00FF (RGB: 255, 0, 255)




Inspiring Examples of Neon Blue in Design

Color neon blue is often used in graphic designs to create a bold and modern aesthetic.
Its ability to evoke a futuristic and eye-catching appeal makes it a popular choice in various design contexts, from social media graphics to web page designs. Some inspiring examples of how neon blue has been effectively utilized in different areas of design will be showcased in this section.
The use of neon blue in social media graphics, website design, branding, and logos will be explored, providing real-world examples that highlight its versatility and impact.
1. Social Media Graphics
Neon blue can be effectively used for:
- Headlines
- Call-to-action buttons
- Graphic details
- Border accents
Using neon blue in social media graphics helps create a modern and trendy look that appeals to younger audiences. It makes social media posts more eye-catching and engaging.
For instance, an artist might use neon blue to highlight key elements in an image, making it stand out in a crowded social media feed.
This use of color enhances the visual appeal and effectiveness of social media marketing campaigns.
2. Color Neon Blue In Website Design
In website design, blue neon is often paired with white to create a clean and modern look.
This combination is particularly effective in biotech and bioscience websites, where it highlights the themes of modernity and innovation. Using neon blue for call-to-action buttons and other important elements helps draw attention and improve user interaction.
Landing pages utilizing neon blue can be particularly engaging, making them popular choices in tech and medical industries.
The strategic use of neon blue in web design can elevate the overall user experience and make the site more visually appealing.
3. Branding and Logos
Consistent use of neon blue in branding helps reinforce brand recognition.
For instance, neon blue logos can help brands stand out in competitive markets by creating a striking visual impression. This color is often used in social media icons, adding a vibrant and modern touch to platforms like Facebook.
When incorporating neon blue into logos and branding materials, companies can convey a sense of innovation and modernity, appealing to forward-thinking audiences.
Free Creative Assets Featuring Neon Blue

Numerous free creative assets are available online for designers looking to incorporate neon blue into their projects.
Freepik offers a wide collection of high-definition neon blue images, including realistic neon light backgrounds and abstract glowing neon blue backgrounds. These resources can be downloaded for free and used to enhance various design projects.
Additionally, Freepik provides free neon blue vectors, such as:
- Neon blue arch tunnels with glowing effects and steam
- Abstract light painting images
- Fluid painting abstract textures featuring intensive color mixes in neon blue
These assets make it easier for designers to create vibrant and visually appealing designs without starting from scratch.
Exploring Different Shades of Neon Blue
A range of shades are offered by neon blue is offered, each providing a unique visual effect.
These variations can be used to create different moods and aesthetics in design projects. From medium-dark shades to lighter, more intense variations, neon blue provides a versatile color palette for designers.
Medium dark shade variations, such as Shady Neon Blue and Electric Ultramarine, as well as the effects of adjusting the lightness and saturation of neon blue, will be delved into in this section.
Medium Dark Shade Variations
Medium dark shades of neon blue, like Shady Neon Blue and Electric Ultramarine, offer a sophisticated and subdued appearance compared to lighter shades.
Shady Neon Blue has the HEX code #5555ff, while Electric Ultramarine is represented by the HEX code #3f00ff.
These shades are frequently used in modern digital designs to evoke a sense of mystery and depth.
Their refined appearance makes them suitable for projects that require a more understated yet impactful color palette.
Lightness and Saturation Adjustments
Neon blue can appear either brighter or more muted by adjusting its lightness.
Increasing saturation intensifies the color, while decreasing it introduces more gray tones. For example, adjusting these parameters can create variations like Electric Cyan (#0ff0fc) and Electric Sheep (#55ffff).
To suit different design needs, from bold and vibrant to subtle and sophisticated, these adjustments allow designers to tailor neon blue.
Experimenting with lightness and saturation can help achieve the perfect shade for any project.
The Future of Neon Blue in Design

Due to its vivid and eye-catching properties, neon blue is expected to maintain its relevance in modern design trends looking ahead.
Neon colors, including neon blue, will continue to be popular in 2024 for events, parties, and creating visually appealing environments. Their ability to attract attention makes them invaluable in digital designs, helping products stand out in a crowded marketplace.
As technology and design trends evolve, neon blue will likely remain a staple in the designer’s color palette, symbolizing innovation and modernity.
Summary
Neon blue is a dynamic and versatile color that has made a significant impact in various design fields.
From its vivid RGB, CMYK, and HEX values to its effective use in backgrounds, accents, and combinations with other colors, neon blue offers endless possibilities for creating striking visual designs. The examples we’ve explored in social media graphics, web design, and branding demonstrate how this color can elevate a project, making it modern and engaging.
As we look to the future, neon blue’s popularity shows no signs of waning.
Its bold presence continues to attract attention and evoke a sense of excitement and innovation. By incorporating neon blue into your design projects, you can create a memorable and impactful visual identity that resonates with contemporary audiences.
Embrace the vibrancy of neon blue and let it inspire your next creative endeavor.
Frequently Asked Questions
What are the RGB values for the color neon blue?
The RGB values for neon blue are 27 for red, 3 for green, and 163 for blue.
How can I use neon blue effectively as a background color?
You can use neon blue effectively as a background color by pairing it with neutral or dark text colors to ensure readability and balance. It will make text and other elements stand out effectively.
What complementary colors work well with neon blue?
Complementary colors like magenta, neon green, and neon pink work well with neon blue, creating dynamic and visually engaging color palettes. Consider using these colors in your designs for a vibrant and striking look.
Where can I find free creative assets featuring neon blue?
You can find a variety of high-definition neon blue images and abstract textures for free on Freepik.
What is the HEX code for neon blue?
The HEX code for neon blue is #1F51FF.
Where can I learn more about this color?
ColorKit gives a nice overview
Last Updated on 30/05/2025 by Victoria Silber